Nextra 4 revolutionizes how teams build documentation by merging the power of Next.js with developer-friendly tools. Effortlessly create interactive, SEO-friendly docs using Markdown and MDX, customize themes with dark mode, and deploy blazing-fast sites with built-in search and i18n.
Discover the Best in Innovation
From in-depth insights to the latest trends, explore our featured blogs covering everything AI. Stay informed, inspired, and ahead of the curve with expert-driven content.
Nextra 4: The Ultimate Tool for Building Modern Documentation Sites
Nextra 4 revolutionizes how teams build documentation by merging the power of Next.js with developer-friendly tools. Effortlessly create interactive, SEO-friendly docs using Markdown and MDX, customize themes with dark mode, and deploy blazing-fast sites with built-in search and i18n.
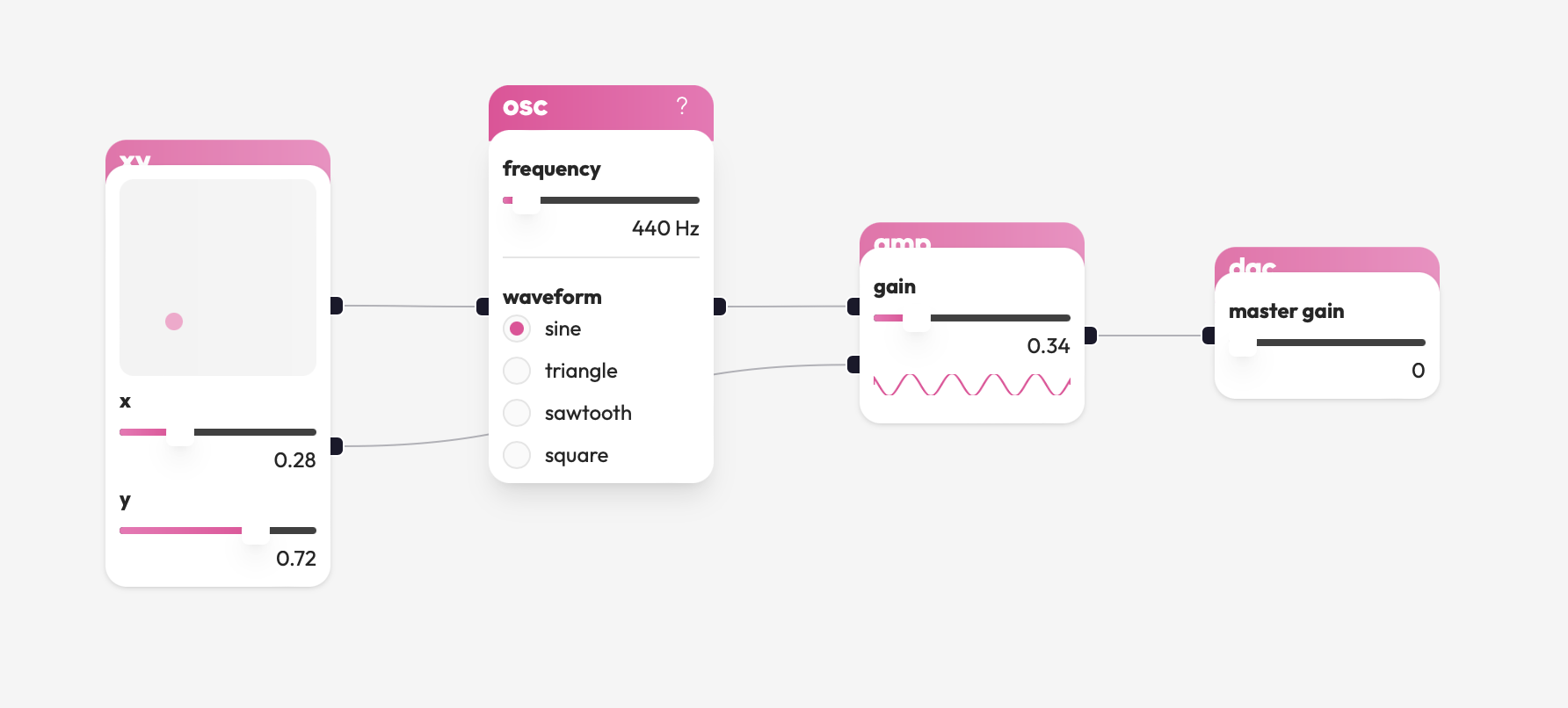
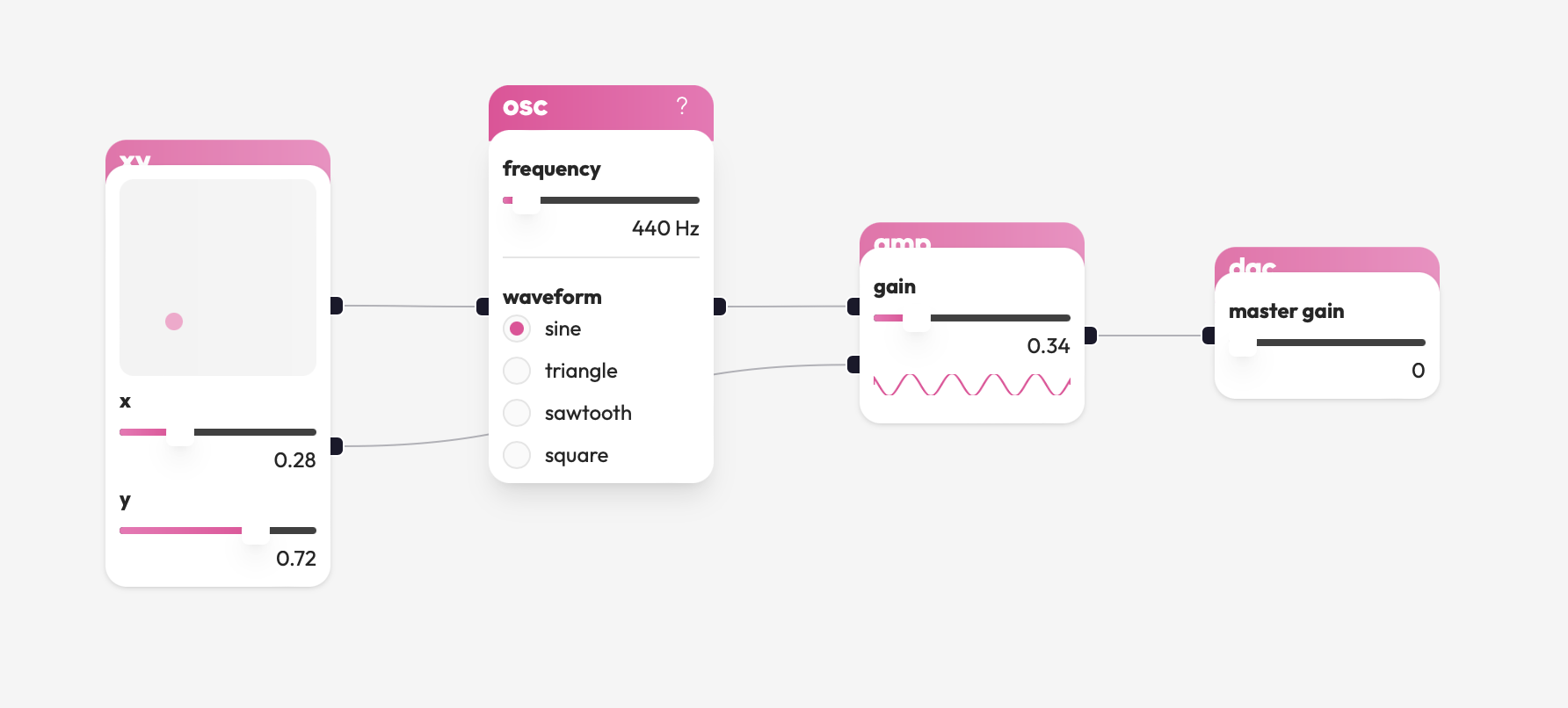
Building Interactive Node-Based UIs with @xyflow/react: Setup and Use Cases
Create flowcharts, diagrams, and more with this powerful React library.




Getting Started with ShadCN: A Game-Changer for React/Next.js UI Development
Learn how ShadCN simplifies UI development in React/Next.js by providing customizable, unstyled components built on Radix UI and Tailwind CSS.
Building Scalable Frontend Applications with Component-Based Architecture
Discover how Component-Based Architecture (CBA) transforms frontend development by enabling modular, reusable, and scalable applications. Learn how frameworks like React, Vue, and Next.js leverage CBA to streamline workflows, improve maintainability, and boost collaboration.

Latest
Nextra 4: The Ultimate Tool for Building Modern Documentation Sites
Nextra 4 revolutionizes how teams build documentation by merging the power of Next.js with developer-friendly tools. Effortlessly create interactive, SEO-friendly docs using Markdown and MDX, customize themes with dark mode, and deploy blazing-fast sites with built-in search and i18n.
Akash Saravanan
Recent
- AAkash SaravananRead More
Create flowcharts, diagrams, and more with this powerful React library.
AAkash SaravananRead MoreLearn how ShadCN simplifies UI development in React/Next.js by providing customizable, unstyled components built on Radix UI and Tailwind CSS.
AAkash SaravananRead MoreDiscover how Component-Based Architecture (CBA) transforms frontend development by enabling modular, reusable, and scalable applications. Learn how frameworks like React, Vue, and Next.js leverage CBA to streamline workflows, improve maintainability, and boost collaboration.
AAkash SaravananRead More